Form Captcha
Dreamweaver Extension for MX, DW8, CS3, CS4, CS5, CS6, CC, ...
FormCaptcha is a Dreamweaver extension that helps to protect your forms against spam and automatic submitters. By inserting a captcha into your form, you make sure that a real person fills it in, because captcha images can only be correctly read by humans.
Here are the main features of this captcha, the ones that make this extension a unique product
- You can define how your captcha looks, in terms of:
- Width and Height
- Minimum and maximum font size
- Number of digits in a captcha chain
- Amount of "noise" in order to strengthen captcha
- Length of "noise" (which defines how it looks)
- Border color and background color
- The insertion of captcha inside your form is entirely visual in Dreamweaver.
- The file that processes your form is modified automatically to add captcha validation.
You can customize your captcha design so that it fits totally within your website, at the same time you don't have to deal with all the internal changes due to captcha .
Requirements:
FormCaptcha’s requirements are simple:- PHP 4.0 or later.
- GD Library for PHP, version 2.0 or greater (it's installed on most web servers).
- The page that process the form must have .PHP extension.
- Adobe Dreamweaver MX or later (including MX 2004, DW 8, DW CS3, DW CS4, DW CS5, DW CS6, DW CC ...).
Tip: If you want to be sure that your web server supports this captcha tool, then you can download and test our free captcha compatibility check. This is a script that checks if your web server can generate captcha images and perform the captcha validation.
Animated demo: Click here to open
You can also check some configurations here:
Note: You can change the font used for the letters by overwriting the "font.ttf" file used by the captcha (TrueType fonts).
Please, check this Captcha Demo (Animated Flash/Video)
Visual Guide:


You can find more about in our Form Captcha - FAQ.
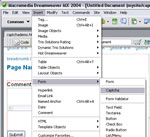
Simply doubleclick the provided .mxp file and restart Dreamweaver afterwards. You will then have access to FormCaptcha under Insert > Form > Captcha , and also through Insertbar > Forms Tag > Insert Captcha
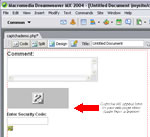
After clicking in the Captcha option, a setup window will pop up, which will allow you to configure your captcha so that it looks exactly the way you want, as well as to set other parameters, such as the processing page for the form to be protected, or the return page for the user who fails verification.

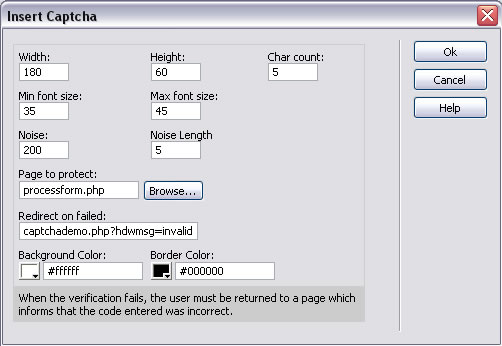
Fig.1 - Form Captcha insertion
The fields of the Setup Window (fig. 1) are as follows:
- Width:Width of the captcha image.
- Height: Height of the captcha image.
- Min Font Size: The text to be identified will be generated from a random font size between the pre-defined minimum and maximum values. This field corresponds to the minimum font size.
- Max Font Size: The largest size of the text to be read. If you prefer a fixed size, you can select the same value in both minimum and maximum size fields.
- Char count: How many digits should a captcha chain contain
- Noise:The amount of "noise" to be generated in order to make captcha stronger
- Noise Length: The noise is generated in form of randomly colored lines; this field indicated the length of a line. If the length is set to 1, then points will be generated instead of lines.
- Border Color: The color used for the image border
- Background Color: The background color to be used. The color of the text in the captha is generated randomly, always within a choice of colors that would contrast sufficiently with the bakground color, to ensure legibility.
- Page to Protect: It is the page where your form is sent to be processed. In the first line of this page, a code will be added automatically, which realizes captcha verification.
- Redirect on Failed: When the verification fails, the user must be returned to a page which informs that the code entered was incorrect, and allows to repeat the process. In most cases this would be the same page of the form with a GET parameter that indicates error, but you are free to do it any way you prefer.
Tip : in the case of "Redirect on Failed", if you select the same page name of the form and add to it the parameter "hdwmsg=invalid", a message will show up under the captcha, indicating that the preceding code was not identified correctly. For example, if you page is called "form.php", you can select in Redirect on Failed "form.php?hdwmsg=invalid".
|
Preferred payment & download method:
|
||
| Paypal or Credit Cards: |
PRICE
USD $29.99
After payment you will be redirected to a direct-download page and the download link will be emailed to the payment address.
|
|
