ASP Form Captcha
Dreamweaver Extension for MX, DW8, CS3, CS4, CS5, CS6, CC, ...
This Dreamweaver extension allows to insert a security image (captcha) into your forms to protect it against spam and automatic submissions programs.
This captcha has been designed to protect forms that are processed using ASP (Active Server Pages) scripts, the most popular script for Windows servers.
This captha has big differences compares to other similar products:
- Does not require external components, ActiveX components or additional installations into your web Server. All the code is 100% standard ASP.
- When the user enters a wrong captcha code and is taken back to the form, all the fields are refilled automatically, this avoid the retyping of the entire form data again. You don't need extra steps to get this feature and the forms are refilled automatically even on static HTML pages.
- You can adapt the captcha appearance to match your web site design.
- No hand coding required. You can do everything from Dreamweaver in design mode.
The most relevant characteristic (from the technical point of view) is the generation of the captcha image with pure ASP code, minimizing the requirements and making it compatible with any web server that supports ASP without any additional installation.
This feature, along with the automatic field's refill and the visual interface for the captcha insertion makes this product unique, with Dreamweaver integration and very easy to use.
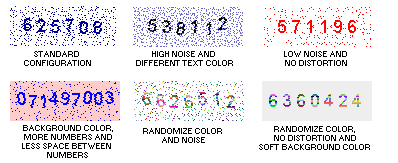
What can be configured or changed in the captcha image?
- Width and height (max 255x255 pixels)
- Length of the security code
- Spaces between the security code's numbers
- Amount of noise in the image
- Apply or not distortion
- Background color, text color and noise color
- Randomize or not the colors user to render the captcha
The requirements are:
- The web server must support ASP scripts
- The page that process the form must have .ASP extension
- Dreamweaver MX or later versions (including MX 2004, DW 8, DW CS3, DW CS4, DW CS5, DW CS6, DW CC...).
Please, check this Captcha Demo (Animated Flash/Video)
Visual Guide:


You can find more about in our ASP Form Captcha - FAQ.
1- Double click the .MXP file to install the extension into Dreamweaver
2- Restart Dreamweaver
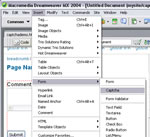
3- Access to the captcha option from the Dreamweaver Menu: Insert > Form > ASP Captcha , and also through Insertbar > Forms Tag > Insert ASP Captcha
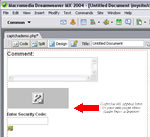
To apply the captcha to a form, open first the page that contains the form then select the place where you want that the captcha appears, go to the "ASP Captcha" in the Dreamweaver menu and the following configuration dialog will appear:

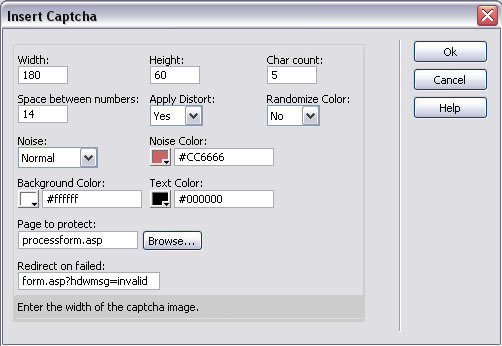
Form Captcha Insertion
The fields of the configuration dialog are as follows:
- Width: Width of the captcha image
- Height: Height of the captcha image
- Space between numbers: Spaces between the security code's numbers.
- Char count: How many digits should a captcha string contain.
- Noise: The amount of "noise" to be generated in order to make captcha stronger.
- Apply Distort: Apply or not distortion. The distortion makes the captcha image stronger.
- Background Color: The background color to be used.
- Text Color: Color used to draw the security code's numbers.
- Noise Color: Color used to draw the noise generated to make the captcha stronger. It's recommended use the same text color for the noise color.
- Randomize Color: If this option is selected, then the noise and text will be drawn using random colors, creating a strong and nice captcha.
- Page to Protect: It is the page where your form is sent to be processed. In the first line of this page, a code will be added automatically, which realizes captcha verification. This page must have .ASP extension.
- Redirect on Failed: When the verification fails, the user must be returned to a page which informs that the code entered was incorrect, and allows to repeat the process. In most cases this would be the same page of the form with a GET parameter that indicates error, but you are free to do it any way you prefer.
Tip : in the case of "Redirect on Failed", if you select the same page name of the form and add to it the parameter "hdwmsg=invalid", a message will show up under the captcha, indicating that the preceding code was not identified correctly. For example, if you page is called "form.asp", you can select in Redirect on Failed "form.asp?hdwmsg=invalid".
|
Preferred payment & download method:
|
||
| Paypal or Credit Cards: |
PRICE
USD $29.99
After payment you will be redirected to a direct-download page and the download link will be emailed to the payment address.
|
|