DataTable
Dreamweaver Extension for MX, DW8, CS3, CS4, CS5, CS6, CC, ...
DataTable is an extension for Adobe Dreamweaver that allows to show and edit the data stored in a MySQL database, from a webpage.
Display of data through DataTable facilitates data management:
- The rows can be ordered by clicking on the header of the column that you wish to order by.
- You can set your own table size: set width, height, or both. If you set the size, scrolling bars will be shown when the amount of data requires it.
- For tables with a high number of rows: Rows can be separated in pages, thus allowing to move between pages; you can also change the amount of rows per page;
- Each row in the table will show a column defined by user - either Delete the row, or Edit it.
- Includes a search box to search/filter the data;
Editing of data through DataTable is another interesting feature:
- When you define the columns to display through DataTable, you will specify whether they will be editable or not (columns defined as primary keys in the database cannot be editable);
- When you select a cell within a table, if its column was defined as editable, a window will be shown, allowing to edit its content;
- During cell’s editing, the values entered will be validated to match the data present in the database, thus reducing errors in data entry. For example, if one of database fields is defined as numeric, you will be unable to enter values that are not numeric. If a field is defined as NOT_NULL, entering a value in this cell will be mandatory.
- DataTable rows that contain data that have already been edited, but not updated in the database, will be indicated as such.
Two actions that can be performed on DataTable rows: Edit row or Delete row. Both actions are executed on the physical database where data are stored. During the DataTable’s insertion process, you will define the actions that can be performed on the database; they are optional.
Please, check this DataTable Demo (Animated Flash/Video)
You can find more about in our DataTable - FAQ.
Requirements
Adobe Dreamweaver (Dreamweaver MX2004 or later versions, including MX 2004, DW 8, DW CS3, DW CS4, DW CS5, DW CS6, DW CC...).
MySQL database handler.
PHP script enabled on the web server.
Installation
To install “DataTable”, simply execute the file DataTable.mxp or use the Adobe Extension Manager software.
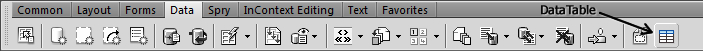
Once installed, the extension can be accessed through the menu option “Insert > Data Objects > Insert DataTable”, or through “Insertbar > Data > Insert DataTable”. In previous versions of the Dreamweaver application the DataTable can be accessed from “Insert > Applications > Insert DataTable”, or through “Insertbar > Application > Insert DataTable”
Insertion of a "DataTable" in a webpage is a simple process, all you need to do is open the webpage where the data will be shown, place the cursor on the section of the page where you wish to insert it, and click on the option Insert DataTable described in the previous section.
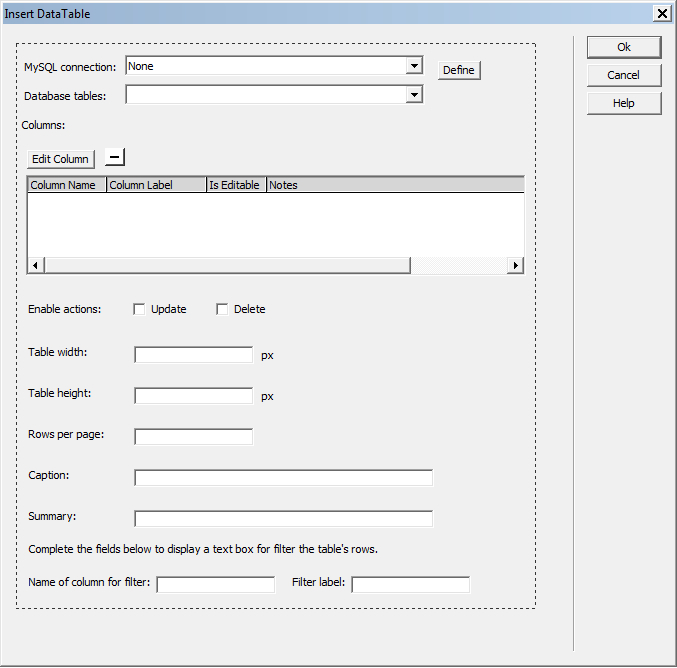
At this point, DataTable will display a setup screen.
Interface description
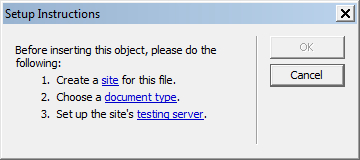
In some Dreamweaver versions (as CS5) is required to define the website and select the correct document type before insert the DataTable.


MySQL connection: list of connexions defined on the website. Select the connection that allows to access the data you wish to display. If there's no defined connection, or the ones that have been defined, do not allow access to the desired data, then click on the Define button. The Define button will show the usual Dreamweaver window to set up a new connection.
Database tables: list of tables. Shows the list of tables present in the database defined in the selected connection.
Columns: list of columns to be shown in DataTable. When you select a table in "Database tables", the list of all the columns defined in that table will be shown.
- The column "Column Name" is the identifier of the column in the database;
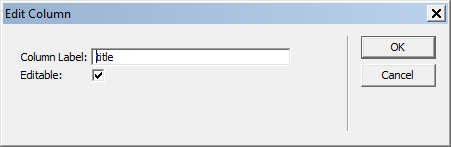
- The column "Column Label" is the text to be shown in the DataTable’s header on the webpage;
- The column "Is Editable" defines if the column will be editable through DataTable (the columns defined as primary keys in the database cannot be set as editable).
If you wish to avoid showing a column through DataTable, just select it and click on the "-" button.
If you wish one of the columns not to be editable through DataTable, or if you wish to change the column's label, just select it and click on the "Edit Column".

Enable actions: Check the actions that you wish to enable (Update , Delete).
Table width: width of the table in pixels.
Table height: height of the table in pixels.
Rows per page: Amount of rows that you wish to display in any page.
Caption: Text to be shown above the table. If you set your table's width or height, this text will not be shown.
Summary: Summary attribute of the <table> label.
Name of column for filter: Enter the name of column to filter the table's rows.
Filter label: Enter the label of text box for filter.
Once DataTable has been inserted in your webpage, publish the website, along with the modified webpage, and the folder named "datatable", generated at the root of the local copy of your website by the extension. Once the modifications have been published, you can see DataTable by loading the webpage that contains it, in any browser you like.
|
Preferred payment & download method:
|
||
| Paypal or Credit Cards: |
PRICE
USD $29.99
After payment you will be redirected to a direct-download page and the download link will be emailed to the payment address.
|
|
