Form Validator
Dreamweaver Extension for MX, DW8, CS3, CS4, CS5, CS6, CC, ...
This is a sample form with FormValidator applied:
Please, check this FormValidator Demo (Animated Flash/Video)
Visual Guide:


You can find more about in our Form Validator - FAQ.
Dreamweaver Form Validator is distributed as an Adobe Dreamweaver MX or later versions (including MX 2004, DW 8, DW CS3, DW CS4, DW CS5, DW CS6, DW CC...) extension, packed in a file named HDW_FormValidator.mxp. To install it, you only need to double click that file or use Adobe Extension Manager.
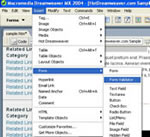
Once installed, the extension FormValidator can be accessed, after restarting Dreamweaver, via the Menu Option INSERT > Form > Form Validator, or through InsertBar > Forms Tag > Insert Form Validator. "
To use the Form Validator extension on a webpage being developed with Adobe Dreamweaver MX (or later), you will need to:
- define the website that you are working on;
- save the webpage where a FormValidator will be used ;
- select the form you wish to validate.
By executing FormValidator extension (See how to access FormValidator under “Installation”), a setup window will open up and you will be able to set validation.
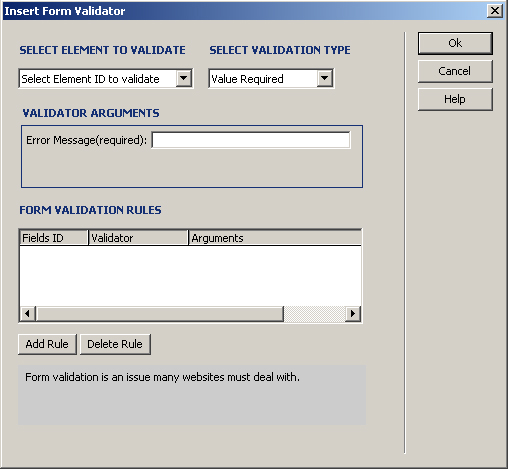
The fields of the setup window (Fig 1), are:

SELECT ELEMENT TO VALIDATE: List of the ID’s of the form fields that may require validation. If there is no field to validate in the form, an error message will be shown and the setup window will be closed.
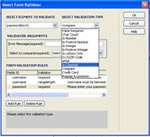
SELECT VALIDATION TYPE: Here you can select the type of validation required for the selected field. Depending on the validation type, different required fields will show up to complete the validation setup process. The validation types are:
- Value Required: The field can not be left empty or be a mere sequence of spaces or tabs.
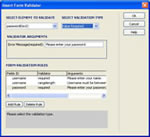
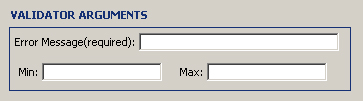
- Char Count: This validation rule allows to adjust the number of characters to be introduced into a validated field. With this rule, two new setup fields will be shown: Min and Max, to determine the minimum and maximum amount of characters that a field can have. One of the fields can be left empty, but not both (Fig 2).

- Is Number: The value entered in the field must be a number.
- Is Positive Number: The value entered in the field must be a positive number.
- Is Integer: The value entered in the field must be an integer.
- Is Positive Integer: The value entered in the field must be a positive integer.
- Is Letters Only: The value entered in the field must consist of letters only (A to Z, a to z).
- ZIP Code: The value entered must be in the United State ZIP code format (NNNNN). Five digits for zip code format are used by Spain, Finland, France, Israel, Italy, Morocco, Serbia, Sweden, Taiwan, Turkey and other countries.
- eMail: The value entered must comply with the email address format.
- Is Checked: This validation rule makes sure that mandatory radio buttons and check boxes are properly checked.
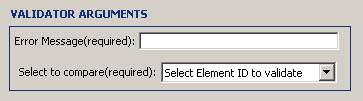
- Compare: Verifies that two fields have equal values. This validation rule shows a new setup field, where you can select the ID of the field that you wish to compare with the current field. (Fig 3).

-
Credit Card: Verifies that the field value complies with the Luhn algorithm. This is the algorithm used by main credit card companies to validate a card number. (This algorithm does not validate that the card belongs to the client nor does it ensure that the card is not expired; it only verifies that the credit card number is entered in a correct format)
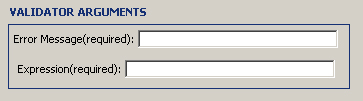
- Regular Expression: Allows a much more specific field validation. Here you can enter a value that a given field must have in order to be validated. (Fig. 4)

ERROR MESSAGE: Enter the message that will be shown when a validation rule is not complied with.
FORM VALIDATION RULES: Shows a list of all validation rules that have been defined and allows to delete them or to add new rules.
The extension has an area in the lower part that gives help hints to the user; the hints appear simultaneously during the setup process.
When you insert a new Form Validator into your webpage, a function named “validate +<form id>” is generated in your webpage’s header with validation rules and a new directory at the root of the website, named Jscript, which contains a javascript file Validator.js.
The directory Jscript, together with the file that it contains, must be published together with your website at the same location relative to the webpage that contains a Form Validator.
|
Preferred payment & download method:
|
||
| Paypal or Credit Cards: |
PRICE
USD $29.99
After payment you will be redirected to a direct-download page and the download link will be emailed to the payment address.
|
|
